이미지 SEO : 나의 매력을 끌어올리는 8가지 팁

인간은 시각적으로 지향적인 생명체이고, 우리에게 매력적인 이미지는 항상 우리의 관심을 끕니다. Optinmonster에 따르면, 이미지를 포함하는 온라인 콘텐츠는 이미지를 포함하지 않는 콘텐츠보다 최대 94% 더 많은 조회수를 받는다고 합니다. 간단히 말해 사용자를 참여시키고 순위를 높이기 위해 콘텐츠에 이미지를 포함해야 합니다. 그렇다면 이미지가 SEO 노력에 기여하는지 어떻게 확인할 수 있을까요?
이미지 SEO란 무엇인가요?
Image SEO는 구글 이미지와 SERP에서 이미지의 가시성을 높이기 위해 이미지를 최적화하는 것을 말합니다. 페이지에 매력적인 이미지가 포함되어 있으면 사용자가 콘텐츠를 더 많이 소비하고 더 많은 시간을 사용하고 싶어 할 가능성이 높습니다. 좋은 이미지는 체류 시간을 증가시키고, SEO에 긍정적인 영향을 미칩니다.
이미지 SEO : 3가지 장점
- 페이지 체류 시간 개선 : 페이지에 매력적인 이미지가 포함되어 있으면 사용자가 콘텐츠에 시간을 더욱 소비하고, 콘텐츠를 더욱 많이 소비할 가능성이 있습니다. 향상되는 체류 시간은 SEO에 긍정적인 영향을 끼칩니다.
- 향상된 접근성: 이미지의 내용을 쉽게 이해할 수 있도록 Alt 텍스트(대체 텍스트)가 이미지에 추가되어 검색 엔진에 추가적인 정보를 제공할 수 있습니다. 또한 이미지를 렌더링할 수 없을 때도 검색 엔진에 의해 표시됩니다.
- 원활한 UX: 원활하게 최적화된 이미지는 향상된 UX로 이어집니다. 오버사이즈 이미지가 화면을 거의 차지하거나 다른 요소를 가릴 위험을 줄여주기도 합니다. 제대로 최적화되지 않은 잘못된 형식의 이미지는 페이지 로드 시간을 크게 증가시킬 수 있습니다. 이는 부정적인 UX고, SEO에 악영향을 끼칩니다. 따라서 최적화된 이미지를 사용하여 페이지로드 시간을 줄이는 것이 중요합니다.
이미지 최적화를 위한 8가지 팁

1. 올바른 이미지 파일 유형 선택
이미지 파일 유형(일반적으로 이미지 형식이라고도 함)을 사용하는 것은 사용자가 명확하게 볼 수 있도록 합니다. 이는 이미지가 흐릿하지 않게 제대로 나오게 하는 데에도 필수적입니다. 또한 사용하고자 하는 이미지 형식이 Google이나 타 검색엔진에서 인덱싱할 수 있는 이미지 형식인지도 확인해야 합니다.
• JPEG: 이 형식은 거의 모든 장치와 호환되고 다양한 색상을 나타낼 수 있습니다. 이미지 색상을 보존하는 데도 정말 좋습니다. 그러나 손실 압축을 사용하므로 압축 중에 일부 데이터가 손실됩니다. 결과적으로 JPEG는 디지털 사진과 같은 세부적인 이미지에는 어울리지 않습니다.
• PNG: 이 형식도 보편적으로 호환이 가능합니다. JPEG와 달리 PNG는 무손실 압축을 사용하기 때문에 압축 시 데이터 손실이 없습니다. 그러나 일반적으로 PNG 파일은 JPEG 파일보다 크기가 큰 경향이 있어 페이지 로드 속도를 높일 수 있습니다.
• SVG: 이 형식은 이미지를 구성할 때 픽셀이 아닌 벡터를 사용합니다. 파일이 너무 커지기 때문에 사진에는 좋지 않습니다. 그러나 로고, 다이어그램 및 애니메이션 요소에 좋습니다.
• WebP: 이 형식은 점점 인기를 얻고 널리 사용되고 있으며, 그 이유는 쉽게 알 수 있습니다. WebP는 이미지의 품질을 유지하면서 이미지의 크기를 줄이는 데 탁월합니다. 구글에 따르면, WebP 손실 파일은 JPEG 파일보다 25-34% 작으며, WebP 손실이 없는 파일은 PNG 파일보다 26% 작습니다.
어떤 파일 형식을 사용해야 하나요?
• JPEG는 스크린샷, 블로그 게시물 이미지, 사이트 속도가 필수인 콘텐츠 등에 적합합니다.
• 품질과 해상도는 PNG가 더 낫지만 일반적으로 파일이 크기 때문에 페이지 로드 시간이 더 느릴 수 있습니다. 더 좋은 품질을 위해 로드 속도를 희생할 의향이 있다면 PNG가 적합합니다.
• WebP는 처음 두 개보다 압축 기능이 뛰어나며 화질 또한 좋은 축에 속합니다. 페이지 로딩 속도를 최적화하기 위해 대역폭 사용을 줄이고 싶을 때 가장 이상적입니다. 게다가 WebP는 GIF의 애니메이션 기능과 PNG의 투명한 배경을 지원합니다.
• SVG의 경우 아이콘이나 로고와 같은 것은 해상도를 잃지 않고 모든 크기로 확장할 수 있기 때문에 본 상황에서는 SVG가 더 나은 옵션이 될 수 있습니다.
따라서 자신에게 적합한 형식은 자신의 선호도에 따라 달라집니다. 어떤 형식을 선택할지는 사이트에서 사용하는 이미지 유형과 속도와 품질 사이에서 중요한 것이 무엇인지 생각해 보는 것이 중요합니다.
추가적으로, 가능하다면 GIF는 추천하지 않습니다. 움직이는 사진은 게시글을 더욱 매력 있게는 만들지만, 로드 속도를 훨씬 느리게 만듭니다.
2. 웹 사용을 위한 크기 조정
이미지 크기와 파일 크기는 서로 다른 두 가지라는 것을 기억하는 것이 중요합니다. 이미지 크기는 이미지의 너비와 높이(예: 1050 픽셀 x 1000 픽셀) 측면에서 얼마나 크거나 작은지를 나타냅니다. 파일 크기는 이미지가 차지하는 저장 공간입니다(예: 350KB).
이미지 크기(폭과 높이)가 큰 이미지는 페이지의 로딩 속도를 늦출 수 있습니다. 브라우저는 사이트가 표시하는 최대 너비보다 크더라도 전체 이미지를 로딩해야 하기 때문입니다. 예를 들어 블로그의 최대 너비를 650픽셀로 설정하고 너비가 5,500픽셀인 이미지를 업로드한 경우에도 브라우저는 여전히 5,500픽셀의 크기를 다운로드해야 합니다. 이것으 인해 페이지 로드 속도가 크게 느려질 수 있습니다.
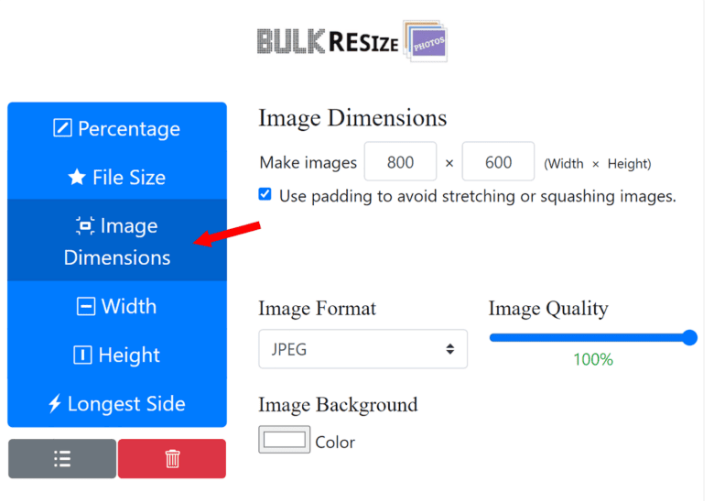
따라서 이미지의 크기를 의도된 디스플레이 크기에 맞게 조정해야 하는데요, 이미지 크기 이미지 크기를 조정하는 데 가장 좋은 도구 중 하나는 BULK RESIZE입니다. 이는 브라우저를 사용하며, 그 안에서 이미지를 열기만 하면 됩니다. 그런 다음 이미지의 치수를 조정하기만 하면 되죠. “이미지 치수”를 클릭하고 너비와 높이를 설정합니다.

한편 고해상도 이미지는 페이지 로딩 속도를 방해할 수 있습니다. 물론 고해상도 이미지는 화질이 좋고, 인쇄하기에 이상적이지만 웹 페이지에 업로드할 때는 더 빠르고 응답성이 높은 페이지를 갖기 위해 화질과 품질보다는 로드 속도를 생각하는 것이 좋습니다.
픽셀은 우리의 데스크탑과 모바일 화면에서 이미지를 구성하는 하나의 점입니다. 온라인 이미지의 표준 해상도는 72 픽셀 pixel per inch (PPI)입니다. PPI는 화면의 1인치 공간 내에 얼마나 많은 점들이 나타나는지를 보여줍니다. 대부분의 모바일 및 데스크톱 화면은 72PPI의 이미지를 표시하므로 더 높은 해상도를 사용한다고 해서 이미지가 더 좋아지는 것은 아닙니다. 요약하자면, 항상 이미지 크기를 의도된 디스플레이 크기에 맞게 조정하고, 이미지 해상도를 72PPI 이하로 유지해야 합니다.
3. 더 빠른 로딩을 위한 이미지 압축
이미지 압축은 이미지 파일의 크기를 줄여줍니다. 따라서 다양한 장치에 빠르게 로드하고 효율적으로 저장하기에 더 적합합니다.
이미지의 파일 크기는 페이지의 전체 로딩 속도에 직접적인 영향을 미칩니다. 따라서, 페이지에 큰 파일 크기를 가진 이미지가 있으면, 사용자는 페이지와 상호 작용을 시작하기 위해 평소보다 더 오래 기다려야 할 수도 있습니다. 이것은 사용자들이 사이트에서 이탈하도록 만들 수도 있습니다. 파일 크기가 큰 이미지는 또한 더 높은 대역폭 소비에 기여하고, 사용자가 더 많은 데이터를 사용해야 하며 많은 부담을 줍니다. 따라서 이를 막기 위해 이미지를 압축해야만 합니다.
그러나 앞서 설명했듯 이미지를 압축하면 품질이 떨어질 수 있습니다. 그러나 이는 선택하는 이미지 형식에 따라 다릅니다. 앞서 언급했듯이 JPEG는 손실 압축을 사용하고 PNG는 손실 없는 압축을 사용합니다. 따라서 JPEG는 일반적으로 PNG보다 더 많이 압축할 수 있지만 품질은 떨어질 수밖에 없습니다.
일반적으로 이미지를 100KB 이하로 압축하는 것을 목표로 해야 합니다. 매우 큰 이미지를 압축하는 경우 품질을 심각하게 저하시키지 않고는 이미지 파일의 크기를 낮게 낮추는 것이 불가능할 수도 있습니다. 이 경우 이미지가 여전히 사용 가능한지 반드시 확인하요.

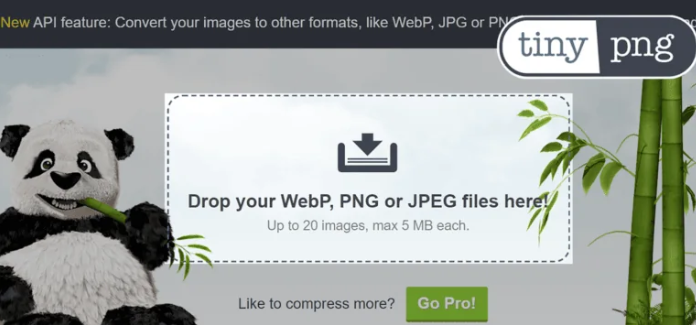
TinyPNG는 이미지 압축에 사용할 수 있는 무료 이미지 최적화 도구 중 하나입니다. 브라우저에서 열면 최대 20개의 JPEG, PNG 또는 WebP 파일을 넣을 수 있습니다. 본 툴 이외 여러 툴을 사용해서 이미지를 압축시켜 보세요.
4. 관련 이미지 파일 이름 활용과 키워드 포함시키기
이미지 파일 이름은 검색 엔진이 사용자 검색에 대한 이미지의 내용과 검색어의 관련성을 이해하는 데 중요한 역할을 합니다. 따라서 이미지를 기본 이름으로 업로드하는 대신 설명 이름을 사용하여 저장하는 편이 좋습니다.

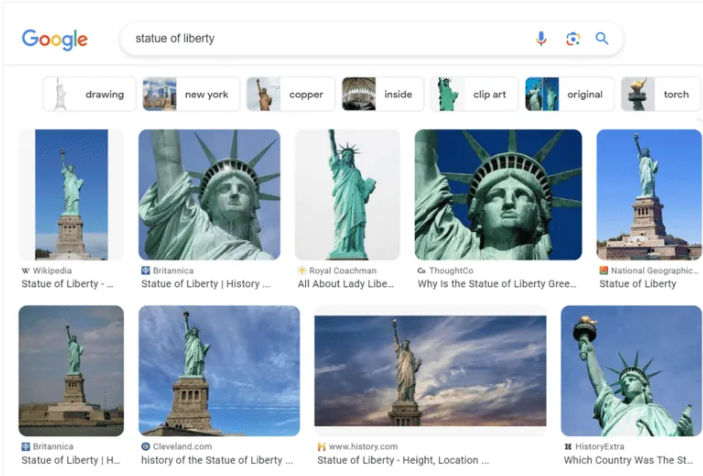
예를 들어, 본 이미지를 페이지에 배치한 뒤 기본 이름이 “IMG_785432.jpg”라고 가정해 보겠습니다. 기본 이름으로 저장된 샘플 이미지에 대해 구글은 이미지에 대한 어떤 컨텍스트도 제공하지 않습니다. 이것은 사용자들이 키워드를 검색할 때 이 이미지가 구글 이미지 또는 일반 SERPS에 나타날 가능성이 거의 없다는 것을 의미합니다.
즉, “red-ford-mustang-1967.png”과 같이 설명이 들어간 파일 이름을 사용하는 것이 좋습니다. 이 이미지 파일 이름을 짧게 설정하고, 제목에 있는 단어들을 하이픈으로 구분하여 구글이 이해하기 쉽도록 하는 것이 중요합니다.
또한 이미지 제목과 설명에 키워드를 통합하여 이미지가 관련 검색 결과에 나타나도록 해야 합니다. 예를 들어, 당신이 운영하는 사이트 안의 제품이 갈색 카슈미르 스웨터라고 가정해 봅시다. 이미지에 “스웨터”라는 이름을 붙이는 대신, 당신은 “갈색 카슈미르 스웨터”와 같이 좀 더 구체적인 설명을 삽입해야 합니다.
이미지 설명을 작성하면 콘텐츠의 다른 곳에 포함할 수 없었던 롱테일 키워드를 포함할 수 있는 좋은 기회를 얻을 수 있습니다. 롱테일 키워드는 일반적인 키워드보다 좀 더 구체적이고, 사용자들이 상품을 좀 더 찾기 쉽게 만들 수 있습니다.
5. 반응형 이미지 사용하기
페이지를 크롤링하고 인덱싱할 때, 구글은 보통 모바일 브라우저의 관점에서 페이지를 크롤링하고, 이를 기반으로 페이지의 순위를 매깁니다. 이것은 “모바일 우선 인덱싱”이라고 알려져 있고 지난 몇 년 동안 모바일 검색 트래픽 증가 때문에 생겨났습니다.
실제로 2023년 1분기 모바일 트래픽은 전 세계 인터넷 트래픽의 58.33%를 차지했습니다. 이는 모바일 장치에 사이트를 최적화하는 것이 중요하다는 것을 의미합니다. 모바일 화면은 데스크톱 화면보다 작기 때문에 이미지가 반응 설계에 원활하게 적응할 수 있도록 반응형 이미지 기술을 사용하는 것이 필수적입니다. 이 모바일 브라우저는 적합한 크기로 이미지를 표시할 수 있습니다.
어떻게 사용해야 하나요?
이 때에 몇몇 콘텐츠 관리 시스템(CMS)은 반응형 디자인을 내장하거나 반응형 테마와 템플릿을 제공합니다. 이것은 여러분의 사이트가 모바일 친화적인지 확인하는 번거로움을 없애줍니다. 다음은 이러한 CMS를 포함합니다.
WordPress
Joomla
Drupal
Wix
Squarespace
그러나 모바일 또한 데스크톱 사이트와 마찬가지로 이미지 파일 유형을 선택하고 이미지를 압축해야 합니다. WordPress를 사용하는 경우 이미지를 압축하고 크기를 조정하는 데 도움이 되는 수많은 플러그인이 있습니다. 다음은 제가 선택한 3가지 항목입니다:
Smush: 품질을 유지하면서 자동으로 이미지를 압축하고 크기를 조정하는 널리 사용되는 이미지 최적화 플러그인입니다.
ShortPixel: 이 플러그인은 무손실 및 손실 압축 옵션을 모두 제공합니다. 이미지를 대량으로 압축할 수 있으며 WebP 이미지도 제공하여 더 빠른 로딩이 가능합니다.
Imagify: 이미지를 쉽게 압축하고 크기를 조정할 수 있는 또 다른 사용자 친화적인 이미지 최적화 플러그인입니다.
이미지를 반응형으로 만들기 위해 자신만의 HTML 코드를 작성할 계획이라면 이는 상당히 복잡해질 수 있으므로, 웹 개발자를 고용하거나 구글의 반응형 이미지 가이드를 확인하는 것이 좋습니다.
6. 캡션 사용하기
캡션은 이미지 바로 아래에 나타나는 텍스트입니다. 일반적으로 이미지를 설명하는 것이 아니라 아래 이미지처럼 사용된 이미지에 더 많은 인사이트를 제공합니다.

이미지 캡션은 SEO시 순위에 직접적인 영향을 미치지는 않지만 방문자를 끌어들이고 페이지에 더 많은 시간을 할애하도록 장려함으로써 UX를 향상시킬 수 있습니다.
사용자들이 여러분의 페이지에 더 많은 시간을 할애할 때, 그것은 여러분의 페이지가 긍정적인 UX를 제공하고 있다는 사실을 구글에 보냅니다. 이것은 여러분의 사이트가 좀 더 나은 순위를 가지고 높은 SEO 점수를 받을 수 있다는 말입니다.
다음은 효과적인 캡션 작성에 도움이 되는 팁입니다 :
1. 간결하되 구체적이어야 합니다.
캡션은 간결하고 명확해야 하며 요점을 설명해야 합니다. 사용자가 어려움을 느끼는 불필요한 정보는 피하고, 유용한 정보를 넣으세요.
2. 부가가치가 포함되어야 합니다.
캡션은 사용자에게 이미지에 대한 이해를 높이는 추가 정보를 제공해야 합니다. 여기에는 흥미로운 사실, 역사적 맥락 또는 개인적인 일화가 포함될 수 있습니다.
3. 중요한 이미지에만 캡션을 추가해야 합니다.
페이지의 UX를 향상시키고 독자에게 추가적인 가치를 제공할 것이라고 생각되는 캡션만 추가하면 됩니다.
4. 키워드 추가
캡션을 작성할 때에, 여러분의 사이트에 있는 핵심적인 키워드를 캡션에 통합하여 캡션을 최적화해야 합니다.
7. 독창적이고 특별한 이미지 사용하기
여러분의 사이트에 이미지를 사용할 때, 항상 스톡 이미지 대신 원본 이미지를 사용하는 것을 추천해 드립니다. 다른 사이트와 동일한 이미지를 사용한다면 눈에도 잘 띄지 않을 뿐더러, 사이트의 신뢰성에 대해 구글은 좋은 점수를 주지 않을 것입니다.
논의 중인 주제와 관련성이 높고 틈새시장과 일치하는 이미지를 사용하는 것이 좋습니다.
예를 들어, 여러분의 블로그가 파리 여행에 관한 것이라면 수백 개의 다른 블로그에서 본 에펠탑 이미지를 사용은 피하는 것이 좋습니다. 파리의 일반적인 스톡 이미지보다는 직접 파리를 방문하여 찍은 이미지가 여러분의 게시글에 더욱 효과적일 것입니다.
또한, 단순히 다른 사이트의 콘텐츠를 복사하여 다른 사이트의 콘텐츠에 붙여 넣는 것은 지양해야 합니다. 마찬가지로 스톡 이미지는 순위에 큰 도움이 되지 않을 것입니다. 반면에 원본 이미지는 게시글에 신뢰를 부여하고, 다른 관련 사이트에서 링크를 얻어 유입을 증가시킬 수도 있습니다.
예를 들어, 특정 주제에 대한 유용한 정보를 포함하는 인포그래픽을 만든 경우, 다른 사이트에서 해당 주제에 대한 콘텐츠를 만들 때 당신의 게시글에 연결하려 할 것입니다. 이는 사이트의 백링크 프로필을 개선하는 데 도움이 되며 결과적으로 더 높은 순위로 이어질 수 있습니다.
8. Lazy Loading
레이지 로딩(Lazy loading)은 사용자의 뷰포트(Viewport, 보이는 화면)에 나타날 때만 이미지가 로딩되는 기술입니다. 이는 사용자가 스크롤을 내려 뷰포트 내에 나타날 때 이미지가 페이지 아래로 더 로딩된다는 것을 의미합니다.
이는 아래와 같은 장점을 제공합니다.
1. 모든 이미지를 동시에 로드할 수 없기 때문에 페이지 로드 속도를 향상시킵니다.
2. 사용자가 페이지에 더 빠르게 참여할 수 있도록 UX를 향상시킵니다.
3. 네트워크를 통해 전송되는 데이터 양을 줄여 대역폭을 절약합니다.
4. 이미지가 포함된 대부분의 게시글에 매우 유용합니다.
사이트에 레이지 로딩을 구현하는 가장 간단한 방법은 워드프레스 내 플러그인을 사용하는 것입니다. 이는 편리하고, 복잡함을 덜어줍니다.
+ 워드프레스 버전 5.5 이상을 사용하는 경우 이미지에 레이지 로딩을 수동으로 추가할 필요가 없습니다. 버전 5.5 이후부터는 워드프레스에 로딩=”lazy” 속성을 이미지에 자동으로 추가하는 네이티브 레이지 로딩이 포함되어 있기 때문입니다.
마무리
SEO 세계에서는 모두 콘텐츠를 최적화하는 데 많은 시간을 소비합니다. 하지만 사이트의 이미지를 최적화하는 것 또한 매우 중요합니다. 이미지에 대한 효과들은 이미 여러 실험에서 증명되었으며, 이미지 SEO는 사이트 뿐 아니라 SERP와 Google 이미지 모두에서 순위를 향상시키고, 글에 대한 유입을 증대시킬 수 있습니다. 본 마케팅 방법은 시간이 지남에 따라 더욱 정교해질 것이고, 더 많은 기회와 좋은 방법이 제공될 것입니다.